Delivery area verification form displayed on woocommerce pages form is fully responsive & customizable from plugin settings. Here you can customize the delivery area form UI and you can choose a template as per your requirement.
Using this shortcode [delivery_area_form] you can easily display delivery area verification form on the frontend. For displaying form please place this code in any page/post/widget where you want to show. This shortcode works according to plugin settings, you can change form UI according to your requirements.

You can customize the above given shortcode delivery area form from the plugin setting page according to your requirements.
Please follow these steps to customize shortcode delivery area form template and form UI settings.
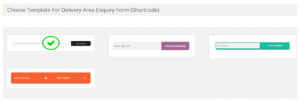
Step 1: Please navigate to the “WooCommerce Delivery Area Pro -> Plugin Settings” page scroll down to the “Choose Template For Delivery Area Enquiry Form (Shortcode)” and customize it according to your requirements. You could change the form template by selecting another template.

Step 2: After a small process please click on Save Settings, you could see your selected form layout displayed on frontend where you display your shortcode form page.

Manage Form UI Settings:

- Form Preview: To check the Preview of the selected search form
- Delivery Area Search Title: Enter delivery Area Search Title

- Delivery Area Search Placeholder: Please enter the delivery area search placeholder which is displayed on the blank search box.

- Delivery Area Form Description: Please enter the delivery area form description which shows under the search box. You could display brief summary of your store shipping process.

- Empty Address Message: Please enter the delivery area empty address message which shows when customer’s not entered any address on the search box.

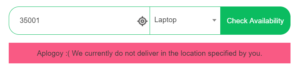
- Not Shipping Area Message: Please enter the error message for not shipping available on customer’s location which shows when customer’s location not available for shipping.

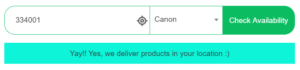
- Shipping Area Message: Please enter the shipping area message which is displayed when shipping is available on the customer’s location.

- Button Label: Please enter button label text according to you.

- Success Message Color: Please select a success message background color, which is displayed when the entered location is available for delivery.

- Error Message Color: Please select an error message background color, which is displayed when the entered location is not available or a customer’s find blank location search box for delivery.

- Button Text Color: Please select button text color as per your choice. Which is displayed on delivery area form button’s label color.

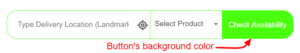
- Button Background Color: Please select delivery area form button’s background Color.

- Enable Locate Me Button: Please tick enable the given checkbox to display ‘Locate Me Button’ on check delivery area form.

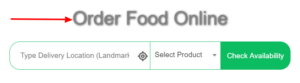
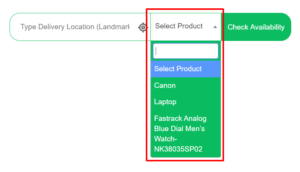
- Enable Product Listing: Please tick enable the given checkbox to display ‘Enable Product Listing’ on check delivery area form.

- Product Listing Error Message: Please tick ‘Product Listing Error Message’. This message is displayed when customer not selected any product from ‘Select Product’ dropdown.

- Delivery Available Redirect URL: Enter URL for redirecting when delivery is possible
- Delivery Not Available Redirect URL: Enter URL for redirecting when delivery is not available
Please do changes as per your requirement and click on Save Settings.
To view example please click here - Button Background Color: Please select delivery area form button’s background Color.
